Download Add Border To Svg Path - 110+ Best Free SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-m438.blogspot.com/2021/04/add-border-to-svg-path-110-best-free.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Add Border To Svg Path - 110+ Best Free SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
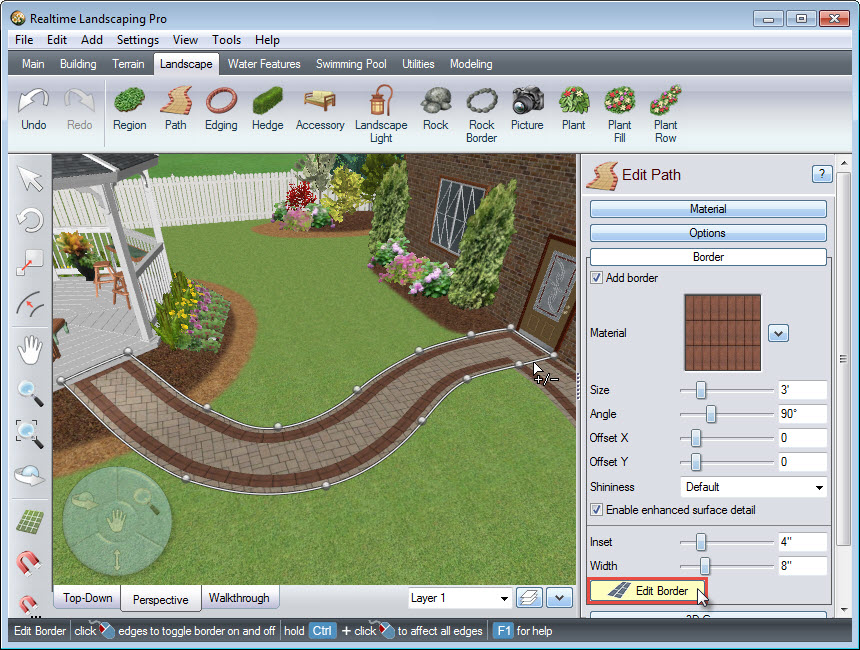
Here is Add Border To Svg Path - 110+ Best Free SVG File Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. Another way duplicate the path.
So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path. How can i create a path with a fill and outline similar to.
So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data. I have difficulties to style these elements since syntaxes like. How can i create a path with a fill and outline similar to. Another way duplicate the path. I'am injecting svg elements into a webpage thanks to d3js.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}So far i have found a couple of ways but none that is particularly clean.

Blank Certificate Border, Ready Add Text, In Gold Color ... from thumbs.dreamstime.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Border To Svg Path - 110+ Best Free SVG File - Popular File Templates on SVG, PNG, EPS, DXF File I have difficulties to style these elements since syntaxes like. } obviously, while interesting, this isn't the intended result, so we have a few more steps. Get code examples like svg path as border instantly right from your google search results with the grepper chrome extension. Another way duplicate the path. Css answers related to svg path as border. This allows the container to retain the look of a chalkboard, regardless of what. Learn more about clone urls. So far i have found a couple of ways but none that is particularly clean. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle.
Add Border To Svg Path - 110+ Best Free SVG File SVG, PNG, EPS, DXF File
Download Add Border To Svg Path - 110+ Best Free SVG File Is there a different way to use css to simply create an outline or border for an svg path? I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color.
So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data. How can i create a path with a fill and outline similar to. Another way duplicate the path. Is there a different way to use css to simply create an outline or border for an svg path?
This page is a tutorial on svg path element. SVG Cut Files
Chain Border 250 = : SignTorch, Turning images into vector ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. How can i create a path with a fill and outline similar to. But this would create needless amounts of data.
Frame SVG cut file - FREE design downloads for your ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to.
svg - Inkscape: why do coordinates in GUI and XML differ ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean.
Blank Certificate Border, Ready Add Text, In Gold Color ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. I have difficulties to style these elements since syntaxes like. How can i create a path with a fill and outline similar to.
Rectangle Red And White Blank Template Banner, Just Add ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. I have difficulties to style these elements since syntaxes like. Is there a different way to use css to simply create an outline or border for an svg path?
SpringLeaf Studios: Drunkard's Path QAL: Adding the Borders for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
Clipboard Svg Png Icon Free Download (#528147 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. How can i create a path with a fill and outline similar to. I have difficulties to style these elements since syntaxes like.
Adding a Path for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. I'am injecting svg elements into a webpage thanks to d3js. I have difficulties to style these elements since syntaxes like.
Blank Certificate Border Ready Add Text In Gold Color ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. I have difficulties to style these elements since syntaxes like. Is there a different way to use css to simply create an outline or border for an svg path?
raphael - How to calculate a gradual rounded border on a ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to.
Create Wave Border with SVG and CSS Clip-Path | by James ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean. I have difficulties to style these elements since syntaxes like.
Flourish SVG Divider Lines Ornamental Borders by ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to.
Animate Along Path Svg Group - Animating Svg With Css ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. I'am injecting svg elements into a webpage thanks to d3js. I have difficulties to style these elements since syntaxes like.
TotallyJamie.com: SVG Files, PNG Graphic Sets & Cute ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. I have difficulties to style these elements since syntaxes like. So far i have found a couple of ways but none that is particularly clean.
Ui Element Square Border Frame Svg Png Icon Free Download ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. Another way duplicate the path. Is there a different way to use css to simply create an outline or border for an svg path?
Free Map Border Cliparts, Download Free Clip Art, Free ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. But this would create needless amounts of data. Is there a different way to use css to simply create an outline or border for an svg path?
Swirl Border Png Vector Clipart - easily insert these ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean.
Sher's Cards: Holiday Border Svg files $2.00 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. Is there a different way to use css to simply create an outline or border for an svg path? Another way duplicate the path.
Sher's Cards: Holiday Border Svg files $2.00 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? I'am injecting svg elements into a webpage thanks to d3js. But this would create needless amounts of data.
Merry Christmas Border Stock Illustration - Download Image ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. Another way duplicate the path. I have difficulties to style these elements since syntaxes like.
Outset Curve Object Path Arrow Up Adjust Border Svg Png ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data.
Download Note that i have added a black border to the svgs so you can see the boundaries of each one and to show you that the contents of the first svg where we svg path { fill: Free SVG Cut Files
Blank Certificate Border, Ready Add Text, In Gold Color ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to.
So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path.
Outset Curve Object Path Arrow Up Adjust Border Svg Png ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? I'am injecting svg elements into a webpage thanks to d3js. But this would create needless amounts of data. Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean.
So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path.
Swirl Border Png Vector Clipart easily insert these ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path. Is there a different way to use css to simply create an outline or border for an svg path?
But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean.
There are different ways to add text to path, whether the ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path.
How can i create a path with a fill and outline similar to. But this would create needless amounts of data.
Frame SVG cut file - FREE design downloads for your ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data. Another way duplicate the path. I'am injecting svg elements into a webpage thanks to d3js. So far i have found a couple of ways but none that is particularly clean.
So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path.
brick path outline page - /page_frames/more_frames/brick ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path. But this would create needless amounts of data. I'am injecting svg elements into a webpage thanks to d3js.
But this would create needless amounts of data. Another way duplicate the path.
Best Stone Path Illustrations, Royalty-Free Vector ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data. I'am injecting svg elements into a webpage thanks to d3js. Another way duplicate the path.
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
black human feet clipart border 10 free Cliparts ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path. How can i create a path with a fill and outline similar to. I'am injecting svg elements into a webpage thanks to d3js. Is there a different way to use css to simply create an outline or border for an svg path?
So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data.
SpringLeaf Studios: Drunkard's Path QAL: Adding the Borders for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean. I'am injecting svg elements into a webpage thanks to d3js. How can i create a path with a fill and outline similar to. Another way duplicate the path.
So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path.
Floral monogram frame svg, Flower border svg, Square frame ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. Another way duplicate the path. But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean.
So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data.
Premium Vector | Blank certificate border, ready add text ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. I'am injecting svg elements into a webpage thanks to d3js.
So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data.
Nature Trail Outline Clip Art at Clker.com - vector clip ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path. Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data. How can i create a path with a fill and outline similar to.
But this would create needless amounts of data. How can i create a path with a fill and outline similar to.
Leaves frame svg, Flower border svg, Mailbox monogram svg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. But this would create needless amounts of data. Another way duplicate the path. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean.
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
Blank certificate border, ready add text, in gold color ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. Another way duplicate the path. How can i create a path with a fill and outline similar to. But this would create needless amounts of data. Is there a different way to use css to simply create an outline or border for an svg path?
Another way duplicate the path. But this would create needless amounts of data.
Outset Curve Object Path Arrow Up Adjust Border Svg Png ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data. I'am injecting svg elements into a webpage thanks to d3js.
Another way duplicate the path. How can i create a path with a fill and outline similar to.
Path To Star Clip Art at Clker.com - vector clip art ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? Another way duplicate the path. But this would create needless amounts of data. I'am injecting svg elements into a webpage thanks to d3js.
How can i create a path with a fill and outline similar to. But this would create needless amounts of data.
Inset Curve Object Path Arrow Down Border Adjust Svg Png ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. I'am injecting svg elements into a webpage thanks to d3js. Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean.
But this would create needless amounts of data. Another way duplicate the path.
How to add border/outline/stroke to SVG elements in CSS ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. But this would create needless amounts of data. Is there a different way to use css to simply create an outline or border for an svg path? Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean.
So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data.
free vector Fine pattern border 05 vector | Drawing frames ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. I'am injecting svg elements into a webpage thanks to d3js.
How can i create a path with a fill and outline similar to. Another way duplicate the path.
Rustic Border Merry Christmas SVG, Sublimation PNG & Print ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. Is there a different way to use css to simply create an outline or border for an svg path? Another way duplicate the path. How can i create a path with a fill and outline similar to. I'am injecting svg elements into a webpage thanks to d3js.
So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data.
